Hi Rekan Dev,
Pa kabar? semoga tetap sehat dan ceria. Kali ini kita mulai dengan suatu pertanyaan, hmm bagaimana membuat aplikasi desktop di raspbian dengan .NET ? Nah kita punya beberapa opsi, antara lain:
- Mono dengan GTK, QT atau WinForm
- Blazor Desktop (Webview)
- Electron
- Avalonia
Nah kita akan coba point no.4 yaitu membuat aplikasi desktop dengan Avalonia, sebelumnya apakah avalonia itu ? kalau dari deskripsi yang bikin “Avalonia is a cross-platform UI framework for dotnet, providing a flexible styling system and supporting a wide range of Operating Systems such as Windows, Linux, macOS. “

Nah intinya untuk membuat UI aplikasi yang bisa jalan di berbagai platform. Mirip MAUI donk ? Iya, tapi pertanyaannya MAUI jalan ga di raspbian ? hmmm.. berarti cocok ya buat temen-temen yang lagi bikin aplikasi IoT dengan raspberry dan .NET, ga usah pusing-pusing bikin UI-nya pakai knowledge yang sudah dimiliki dengan menggunakan XAML (Extensible Application Markup Language), persislah kaya bikin UI dengan MAUI atau UWP. Untuk lebih jauhnya rekan-rekan bisa baca dari dokumentasinya di Welcome – Avalonia (avaloniaui.net) framework ini uda mature jadi jangan khawatir kalau mau pake untuk production.
Ok nyok bikin hello world di raspbian dengan avalonia, silakan ikuti langkah berikut:
- Download .NET (Linux, macOS, and Windows) (microsoft.com)
- Download Visual Studio Tools – Install Free for Windows, Mac, Linux (microsoft.com)
- Install extension Avalonia untuk Visual Studio: Avalonia for Visual Studio 2019,2017 – Visual Studio Marketplace
- Lalu buka Visual Studi, File > New > Project. Nah banyak tuh pilihan template avalonianya, pilih saja “Avalonia MVVM”
- atau kalau temen-temen biasa koding pake command line, ya tinggal install templatenya dengan perintah “
dotnet new -i Avalonia.Templates" - bikin appnya tinggal buat folder dengan perintah “mkdir hello.avalonia”
- trus masuk “cd hello.avalonia”
- trus bikin project dengan perintah dotnet new “avalonia window”
- terus tinggal run dengan command “dotnet run”
- projectnya bisa di copy pake FTP atau manual dengan SSH ke raspi temen-temen
- Terus di raspi silakan install dotnet dengan mengikuti langkah di link ini Install and use Microsoft Dot NET 6 with the Raspberry Pi – Pete Codes
- lalu jalankan aplikasi dari folder yang sudah di copy dengan perintah yang sama di terminal yaitu “dotnet run”
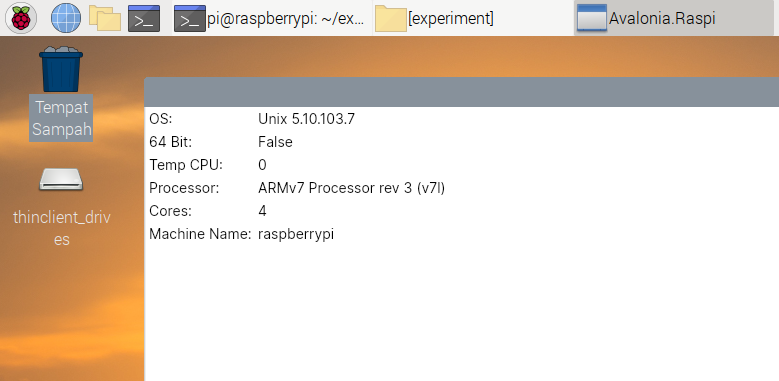
- Kalau mau coba sampel aplikasi sederhana yang sudah dibuat penulis silakan download di Gravicode/Avalonia.Raspi: Try to create App with UI with Avalonia in Raspbian (github.com)
- Nah kalau butuh mengakses IO di Raspi dengan .NET silakan gunakan library ini Develop apps for IoT devices with the .NET IoT Libraries | Microsoft Docs

Selamat Berkarya,
Salam Coder ;D
![]()